 Glossaire du Web - Le vocabulaire des développeurs Web
Glossaire du Web - Le vocabulaire des développeurs Web
AJAX (Asynchronous Javascript And XML)
AJAX (Asynchronous Javascript And XML) est un ensemble de technologies qui permettent au navigateur d'envoyer des requêtes au serveur, et celui-ci de répondre d'une manière asynchrone sans pour autant actualiser la page entière.AJAX est principalement du Javascript qui invoque un objet spécial nommé XMLHttpRequest (ou ActiveXObject pour les navigateurs de Microsoft). Combiné au CSS, XML, JSON... AJAX permet de réussir une interface graphique épatante dont certaines parties seulement sont rafraîchies suite à l'envoie d'une requête.
De nos jours, quasiment tous les sites professionnels recourent à AJAX. Cependant, une API du nom de Fetch constitue une alternative interessante de l'objet XMLHttpRequest.
Algorithme
Un algorithme représente la structure d'un programme. Un algorithme est indépendant de tout langage de programmation. On peut donc l'écrire soit en pseudo-code ou sous forme d'organigramme et une fois il sera jugé adéquat on pourra le transformer en programme à l'aide d'un vrai langage de programmation comme C, C++, Java, Python... On parle alors de l'implémentation de l'algorithme en programme. La discipline où l'on étudie les algorithmes s'appelle l'algorithmique.Apache (Apache HTTP Server)
Apache (Apache HTTP Server) est un serveur Web libre distribué sous la licence Apache. Il est le logiciel qui fait office de serveur Web le plus populaire du Web.Apache prend en charge de nombreux modules supplémentaires qui lui confèrent des fonctionnalités plus étendues comme l’interpréteur des langages PHP, Perl, Python et Ruby, le module CGI, le module URL Rewriting, le module Proxy...
La version 2 de Apache (Apache2) est supporté par plusieurs plates-formes comme Unix, Linux, Windows et prend en compte plusieurs avancés technologiques notamment IPv6.
API (Application Programming Interface)
API (pour Application Programming Interface ou Interface de Programmation d'Application) est une interface logicielle qui permet à deux programmes de communiquer entre eux de manière automatique. A titre d'exemple, si une application Web repose sur une base de données et qu'une autre application souhaiterait accéder à ces données-là, alors on pourrait créer une API sur l'application d'origine qui permettrait aux autres applications tiers d'accéder à ses ressources. C'est le cas par exemple des application mobiles associées à des applications Web, ou des API sont hébergées sur ces dernières afin que les applications mobiles puissent accéder aux données en temps réel.Back-End (Partie cachée d'un site ou applicaton Web)
Le Back-End est la partie d'une application Web qui n'est pas exposée (ou peu exposée) aux visiteurs. Pratiquement, le Back-End est un ensemble de pages Web dont l'accès est limité à un certain nombre d'utilisateurs (appelés administrateurs ou modérateurs). Ces pages permettent de gérer le contenu qui sera exposé aux visiteurs du site Web (voir Front-End). On peut dire qu'il s'agit de l'arrière-boutique d'un site Web dont l'accès passe par une authentification de la part des administrateurs. Ces derniers peuvent par conséquent agir sur le contenu et la présentation de la partie publique via une sorte de panneau de gestion qui contient les menus qui donnent accès aux différentes rubriques du sites Web.C'est aux développeurs Back-End que l'on confie la réalisation de cette partie. Un développeur Back-End doit maitriser un ensemble de langages et de technologies comme par exemple PHP, Python, Node.js, SQL...
Base de données
Une base de données est une structure où sont stockées les données de différents types organisées dans des tables souvent reliées entre elles. Elle est gérée par un logiciel nommé Système de Gestion de Base de Données (SGBD).Les sites Web dynamiques reposent, dans la plupart des cas, sur des bases de données. En effet, au lieu d'intégrer directement le contenu dans le code source (HTML ou XML), celui ci est déposé dans la base et appelé par des programmes (comme PHP) afin qu'ils soit intégré à la page Web avant son chargement sur le navigateur.
Big Data (Mégadonnées)
Le Big Data (ou Mégadonnées) fait référence à un grand volume de données qui ne peuvent pas être traitées de manières traditionnelles (bases de données relationnelles, tableurs, fichiers XML ou Json...).Le terme Big Data a vu le jour après la démocratisation des appareils mobiles et l'IoT (Internet of Things ou Internet des objets). En effet, ces technologies produisent un très grand volume de données de nature différentes. Ces données sont ensuite injectés dans le réseaux Internet et pour pouvoir les traiter, il faut mobiliser de nouvelles techniques comme les bases de données NoSQL (Not Only SQL) comme MongoDB, Cassandra ou Hbase.
Le Big Data est caractérisé par les 5V (Volume, Vitesse, Variété, Véracité et Valeur).
CDN (Content Delivery Network)
Le CDN pour Content Delivery Network (ou Réseau de Diffusion de Contenu) est un groupe de serveurs qui hébergent certains services que la plupart des sites Web invoquent de telle sorte à ce que ces services-là soient le plus proche possible de l'utilisateur final.Par exemple, dans votre site, vous donnez la possibilité au client de télécharger une police provisoirement pour mieux afficher votre contenu (polices embarquées qu'on a vues dans le cours de CSS). Normalement, cette police-là sera disponible sur votre serveur (ou le serveur où vous avez hébergé votre site Web). Cependant, le téléchargement de certaines polices prend un certain temps vu leur taille. Dans ce cas, il serait mieux que cette ressource-là soit disponible en CDN. Donc, quand un utilisateur se rend dans votre site, ce dernier indique au navigateur où se trouve la police afin de la télécharger plus rapidement.
Les CDN offrent aussi des services supplémentaires comme la mise en cache du contenu etc...
CGI (Common Gateway Interface)
CGI (Common Gateway Interface) ou Interface de Passerelle Commune est un standard qui permet de créer des pages Web dynamiques reposant sur les programmes CGI. Les programmes CGI sont des scripts coté serveur écrit en PHP, Perl, Python ou autre.CGI montre au serveur HTTP comment transmettre la requête du client aux programmes coté serveur et comment en récupérer les réponses.
Coté client (Client-Side)
Un langage coté client est un langage qui s’exécute sur le client qui est généralement un navigateur Web.HTML, CSS et Javascript sont des langages coté client par excellence puisque leurs codes source sont importés sur le navigateur qui les exécute en local.
L'ultime avantage des langages coté client est la rapidité. En revanche, leur inconvénient majeur est la non confidentialité, vu que le code est visible sur le client.
Coté serveur (Server-Side)
Un langage coté serveur est un langage qui s’exécute sur le serveur avant de renvoyer le résultat sur le client (navigateur). La plupart de ces langages respectent les spécifications CGI (Common Gateway Interface).PHP est un langage coté serveur très connu.
Puisque ces langages sont exécutés sur le serveur alors leurs codes sources restent confidentiels. Par contre, la moindre opération nécessite l'interrogation du serveur, ce qui rend leur exécution un peu plus lente que celle de leurs homologues coté client.
CSS (Cascading Style Sheets)
CSS (Cascading Style Sheets) ou feuilles de style en cascade est un langage simple qui permet de présenter le design d'une page HTML ou XML. Il est standardisé par W3C.CSS peut être intégré directement au sein d'une page Web (HTML) ou déclaré dans un document séparé. Il s'agit d'un ensemble de directives indiquant la manière dont le navigateur doit afficher le document hypertexte. Il agit sur tous les éléments qui constituent le design d'une page (arrière-plan, police, marges, largeurs, auteurs, alignement, images...).
La version 3 de CSS (CSS3) est encore allé plus loin en couvrant d'autres particularité d'affichage comme le Responsive Design grâce aux Media Queries, les transitions etc...
Deep Web (Web profond)
Le Deep Web (ou Web profond), que certains préfèrent appeler Web caché ou Web invisible, est un ensemble de sites Web qui ne sont pas référencés par les moteurs de recherche habituels (on dit qu'ils ne sont pas indexables), et certains d'entre eux ne sont pas accessibles par les navigateurs classiques (ceux que vous utilisez au quotidien).Le Web conventionnel s'appelle Web surfacique. Ce qui est étonnant c'est que le Web profond représente environ 10 fois le volume du Web surfacique.
Certains sites appartenant au Web profond sont suffixés par le TLD ".onion" et sont accessibles via le réseau TOR. Le choix du TLD onion est inspiré du principe de fonctionnement du routage au sein du réseau TOR, et qui consiste à un cryptage successif et imbriqué des paquets (ce qui laisse penser aux couches d'un oignon). Les URL de ces sites sont aussi peu conventionnels, c'est ce qui explique la raison pour laquelle les moteurs de recherche connus ne les indexent pas.
Si ce Web est caché c'est tout simplement parce qu'il renferme des activités, dans la plupart du temps, illégales, comme la vente des stupéfiants ou le trafic d'armes.
Les utilisateurs du Deep Web ne souhaitent sûrement pas divulguer leur identité, c'est pourquoi ils privilégient leur anonymats en masquant leur adresses IP en passant par des VPN (Virtual Private Network). Pour se simplifier la vie, un navigateur spécial a été conçu pour le Deep Web, il se nomme TOR Browser.
La monnaie utilisée en E-commerce dans le Deep Web est une crypto-monnaie. La plus connue est le Bitcoin.
DNS (Domain Name System)
DNS (Domain Name System) est un service (et aussi un protocole) qui permet la résolution des noms de domaine et la résolution inverse (Reverse DNS) des adresses IP.Chaque ressource sur Internet est identifiée par une adresse IP unique. Il est donc tout a fait possible d'appeler un serveur Web par son adresse IP. Or cette dernière est difficile à retenir (une suite de 4 nombres entiers) et d’autant plus avec l'IPv6 qui contient bien plus de nombres hexadécimaux. La solution consiste donc au système de noms ou FQDN (Fully Qualified Domain Name) qui sont plus faciles à retenir par les utilisateurs.
Par exmple: www.chiny.me est plus facile à retenir que 213.186.33.16, bien que les deux font référence au même serveur, mais le FQDN est plus pratique.
Le système DNS est structuré en arborescence qui commence de la ressource finale (serveur web par exemple) et remonte jusqu'à la racine (symbolisée par un point).
DOM (Document Object Model)
DOM (Document Object Model) est un standard qui permet d'accéder au contenu HTML (ou XML) afin de le mettre à jour ou modifier son apparence (style) à l'aide d'un langage de programmation.Le DOM est souvent associé au Javascript qui renferme une panoplie de méthodes qui permettent de réaliser des prouesses au niveau de l'arborescence, contenu ou style d'un document structuré en HTML ou XML. Cependant le DOM n'est pas supporté que par Javascript mais il est pris en charge par d'autres langages de programmation comme PHP.
Editeur
Un éditeur est un programme qui permet de créer ou modifier une page Web. Il existe deux types d'éditeurs:- Editeur texte: il s'agit d'un éditeur simple où on peut écrire directement du code source (que ça soit HTML, Javascript, PHP ou autre...). Il est alors évident que pour s'en servir il faut avoir une bonne maîtrise de la syntaxe du langage à utiliser. Parmi les éditeurs connus on trouve le fameux Bloc Note, Notepad++ et bien d'autres...
- Editeur WYSIWYG: pour "What You See Is What You Get". Il s'agit d'un logiciel évolué conçu spécialement pour créer les pages Web. Il dispose d'une interface qui permet de créer du contenu d'une manière simple et intuitif comme si on fait tu traitement de texte avec un logiciel Office. Mais il dispose également d'un éditeur texte pour les personnes expérimentées. Les plus connus sont Adobe Dreamweaver, Microsoft Office FrontPage, NVU...
Front-End (Partie exposée d'un site ou application Web)
Le Front-End est la partie visible d'un site Web par le public. Il s'agit d'un ensemble de pages Web qui ont été faites par le développeur front-end est qui représentent la partie frontale ou la partie exposée d'un site Web. Les visiteurs peuvent par conséquent visualiser cette partie là sans aucune restriction et peuvent même interagir avec.En général un développeur Front-End connu aussi sous le nom de Webdesigner ou encore Intégrateur doit maitriser l'ensemble de technologies suivantes:
- HTML: Pour la création du contenu.
- CSS: Pour appliquer le style au contenu HTML intégré.
- Javascript: Pour mettre en place l'interaction avec l'utilisateur. Des frameworks et librairies Javascript sont souvent utilisés pour en faciliter le développement comme Angular, React ou Vue.js.
En général, le Front-End est accompagné du Back-End qui permet de générer et contrôler le contenu du front dynamiquement.
FTP (File Transfer Protocol)
FTP (File Transfer Protocol) est un protocole réseau qui permet l’échange de fichiers entre un client et un serveur (dit serveur FTP).Dans le Web, le protocole FTP est principalement utilisé pour héberger les sites Web sur le serveur Web (qui est aussi un serveur FTP dans ce cas). En fait, le développeur crée les différentes pages de son site Web sur son propre ordinateur. Quand celles-ci sont prêtes, il doit les déplacer dans le serveur Web pour qu'elles soient accessibles en ligne. Pour ce faire, le développeur utilise le protocole FTP via un logiciel nommé client FTP qui lui permet de transférer les fichiers de sa propre machine vers le serveur ou inversement.
Filezilla est l'un des clients FTP les plus populaires.
GD2
GD2 (ou simplement GD) est une librairie très populaire de PHP qui permet la création et la manipulation des images avec des programmes. GD2 est une extension qu'il faut activer dans le moteur PHP pour que ses fonctions soient compilées correctement. Tous les hébergeurs qui proposent le service PHP dans leurs packs activent automatiquement cette librairie.Les choses les plus réalisées par GD2 sont les graphiques, les CAPTCHA, le recadrage, redimensionnement et correction Gamma après le chargement des photos sur le serveur, l'estampillage d'images, application de filtres...
Gecko
Gecko est un moteur de rendu HTML open-source développé mar Mozilla. Il est intégré à de nombreux navigateurs dont Firefox.Gecko est un moteur de rendu portable supporté par Windows, Linux et MacOS
Hébergement
L'hébergement est le fait de mettre un site en ligne sur un serveur Web. Cette opération est assurée par un hébergeur.L'hébergeur est une personne (ou entreprise) qui met en ligne des sites Web sur des serveurs qu'elle gère. Il faut noter qu'un hébergeur n'est pas forcément un développeur bien qu'on trouve des entreprise qui assurent quasiment tous les métiers du Web, commençant par la création des sites et allant jusqu'à l'hébergement et le référencement.
Il existe plusieurs types d'hébergement selon la nature du serveur mis en disposition du propriétaire du site:
- Hébergement mutualisé: Il s'agit d'un seul serveur qui accueille plusieurs sites Web. Ses ressources sont, par conséquent, partagées. Pour ne pas avoir un conflit de résolution de noms (DNS) il recourt à un processus nommé "Virtual Hosting".
- Hébergement dédié: Le propriétaire du site dispose de son propre serveur Web qu'il gère lui même. Il profite donc de toutes les performances de la machine et a la liberté de la configurer à sa guise (chose très limitée sur les serveur mutualisés).
- Hébergement VPS: Pour Virtual Private Server. C'est comme un serveur dédié, mais le propriétaire du site Web ne dispose que d'une machine virtuelle, au sein d'une machine réelle détenue par l'hébergeur. Le client peut alors configurer son VPS librement comme s'il disposait de sa propre machine.
HTML (Hypertext Markup Language)
HTML (Hypertext Markup Language) est un langage de description de pages Web. Il se base sur l'utilisation de balises pour présenter le document. Ainsi les clients (navigateurs) peuvent le déchiffrer correctement. Certaines personnes préfèrent le nommer "langage de création de contenu". En effet, le contenu qui est visible sur une page Web est, en grande partie, décrit par le langage HTML.HTML est un standard du Web, c'est à dire qu'il est validé par le consortium W3C. Cependant il existe plusieurs variantes de ce langage. Le plus connu actuellement est le standard HTML5.
HTTP (Hypertext Transfer Protocol)
HTTP (Hypertext Transfer Protocol) est un protocole de communication qui se charge d'acheminer les données hypertextes entre le client et le serveur. Il est sans doute le protocole le plus populaire parmi de nombreux d'autres existants.HTTP utilise par défaut le port 80 (qu'on appelle le port d'écoute). Cependant, on peut changer le port d'écoute à sa guise, bien que cette opération n'est pas recommandée pour les serveurs hébergeant des sites Web destinés au public.
HTTPS (Hypertext Transfer Protocol Secure)
HTTPS (Hypertext Transfer Protocol Secure) que certains préfèrent l'appeler "HTTP over SSL" est une amélioration du protocole HTTP existant puisqu'il assure un transfert de données hypertextes d'une manière sécurisée. Il permet en fait au client de s'assurer de l'identité du site Web visité grâce aux certificats d'authentification. Il permet aussi de chiffrer les données échangées entre le client et le serveur tout en assurant leur intégrité (modification non autorisée lors du transfert).HTTPS est souvent sollicité lorsqu'on est invité à exécuter une opération à caractère confidentiel comme l'authentification, le paiement en ligne, etc.
Le protocole HTTPS utilise par défaut le port 443.
Internet
Internet est un grand réseau public constitué de milliers de réseaux appartenant à des individus, entreprises, gouvernements et organisations. Ces réseaux sont connectés les uns au autres formant ainsi le plus grand réseaux existant.Il ne faut pas confondre Internet et World Wide Web. En effet, le WWW est supporté par Internet comme de nombreux autres services et applications. Cependant, si Internet est devenu si populaire, c'est en grande partie grâce au WWW.
Intranet
L'Intranet désigne une application ou site Web accessible uniquement au sein du réseau interne d'une entreprise ou organisation. Elle peut également désigner ce réseau interne sans se référer à aucune application.Javascript
Javascript est un langage de script coté client. Il s'agit d'un langage de Programmation Orienté Prototype, qui utilise des objets prédéfinis.Javascript est très populaire et devient de plus en plus imparable sur les sites Web professionnels. Il permet d'apporter plusieurs améliorations au contenu de la page, principalement l'interactivité. La page Web réagit aux actions du visiteur et aux événements qui peuvent survenir lors de la navigation.
Javascript est souvent utilisé pour créer des animations, contrôler les actions, ou créer des instances AJAX.
jQuery est une bibliothèque Javascript très connue. Elle permet de simplifier la programmation en exploitant des scripts déjà développés et testés.
jQuery (Write less, do more)
jQuery est une bibliothèque pour le langage Javascript. Il a été créé pour faciliter le développement des scripts au coté client.jQuery renferme de nombreuses fonctionnalités prêtes à réutiliser comme la gestion d'événements, les animations, les instances AJAX...
JSON (JavaScript Object Notation)
JSON (JavaScript Object Notation) est un format d'échange de données dont la structure est proche de celle du XML mais utilise la notation d'objets dérivée du Javascript.Le contenu JSON est facile à comprendre et analyser par les humains et les machines. Cette particularité est parmi les points qui l'ont rendu si célèbre et largement utilisé surtout pour l'échange de données en AJAX où via des Services Web.
Le support officiel de JSON est disponible ici.
KHTML (KDE HTML)
KHTML (pour KDE HTML) est un moteur de rendu HTML développé par le projet KDE. Il a servi de base pour les moteurs de rendu Webkit utilisé par Apple et Blink de Google.Konqueror
Konqueror est un navigateur Web utilisant le moteur de rendu KHTML open-source distribué par la communauté KDE.Konqueror est aussi un gestaionnaire de fichiers local et distant (client FTP et SSH). Il peut également fonctionner en tant que client de messagerie (IMAP).
LAMP (Linux, Apache, MySQL & PHP)
LAMP désigne l'ensemble des technologies dont on a besoin pour monter un serveur Web avec les modules nécessaires sur une plate-forme Linux.- L: Linux (Système d'exploitation sur lequel le serveur Web et opérationnel).
- A: Apache (Logiciel qui fait office de serveur Web).
- M: MySQL (Le SGBD le plus utilisé pour les sites Web).
- P: PHP (Le langage de script le plus populaires pour créer les sites Web dynamiques).
LESS
LESS est un Langage (appelé aussi pré-processeur CSS) qui permet de générer automatiquement des styles CSS en se basant sur les fondements des langages de programmation comme les variables, les fonctions...LESS apporte une nouvelle façon de créer ses feuilles de styles d'une manière simple et sans trop de redondances.
Parmi ses fonctionnalités les plus fortes on trouve le mixin et le nesting.
MAMP (Macintosh, Apache, MySQL & PHP)
MAMP désigne l'ensemble des technologies dont on a besoin pour monter un serveur Web avec les modules nécessaires sur une plate-forme MAC OS X.- M: Macintosh (qui signifie, dans ce cas, la plate forme MAC OS X).
- A: Apache (Logiciel qui fait office de serveur Web).
- M: MySQL (Le SGBD le plus utilisé pour les sites Web).
- P: PHP (Le langage de script le plus populaires pour créer les sites Web dynamiques).
Media Queries
Les Media Queries est un ensemble de techniques proposés par CSS3 qui permettent de réussir le Responsive Design ou design adaptatif.Le Responsive Design permet d'adapter l'affichage d'une page Web au média sur lequel elle doit être affichée. Le media peut être un écran classique, un écran de téléphone, tablette, imprimante, TV...
Les Media Queries appliquent des styles CSS conditionnés par des règels.
Exemple:
@media screen and (max-width:960px){
h1{
font-size:18pt;
}
}
Cette règle applique la taille de la police 18 points aux grand titres h1 si la largeur de l'écran ne dépasse pas 960 pixels.
Moteur de rendu
Le moteur de rendu est le cœur du navigateur. Il s'agit d'un composant logiciel embarqué au sein de celui ci et qui permet d’exécuter les technologies coté client (comme HTML ou CSS) pour que la page soit affichée convenablement.Il existe de nombreux moteurs de rendu. Les plus connus sont: Gecko développé par la fondation Mozilla, Webkit utilisé au sein de Google Chrome ou Safari, Trident de Microsoft, Presto de Opera Software...
MySQL
MySQL est un SGBD (Système de Gestion de Base de Données) relationnel. C'est l'un des plus populaire au monde. Il est célèbre d'être le SGDB de prédilection des développeurs Web qui codent en PHP.Navigateur (Browser)
Le navigateur (browser) est le logiciel utilisé pour visualiser du contenu hypertexte. Il s'agit du client HTTP qui affiche les pages Web.Un navigateur doit pouvoir exécuter les langages coté client à savoir HTML/XML, CSS et Javascript. Il peut également accueillir des plugin qui lui permettent d’exécuter correctement des formats de données supplémentaires comme les documents PDF, les flux multimédia, les codes Actionscript..
Il existe de nombreux navigateurs dont les plus populaires sont: Google Chrome, Mozilla Firefox, Internet Explorer, Apple Safari, Opera...
En plus de l'interface qui constitue l'élément le plus flagrant d'un navigateur, celui-ci renferme un élément beaucoup plus important, il s'agit du moteur de rendu.
Les navigateurs sont donc classés en famille selon le moteur de rendu embarqué.
Node.js
Node.js est une plateforme logicielle et environnement d'exécution du code Javascript coté serveur. Il repose sur le moteur d'exécution V8 haute performance de Google. Il perend en charge le module HTTP où toutes les opérations sont non bloquantes, ce qui permet d'exécuter les requêtes en fil sans attendre le retour de résultat de chacune d'entre elle, ce qui lui confère une rapidité d'exécution remarquable.A la base, Javascript et un langage de programmation coté client et il a demeuré ainsi depuis des années. Encore aujourd'hui, il est vu principalement comme un langage coté client qui permet d'intégrer l'interactivité à la page Web. Pour créer des applications côté serveur, les développeurs utilisaient (et utilisent encore) des langages comme PHP, JSP, Python, Ruby... L'avantage de Node.js réside principalement dans les points suivants:
- Les développeurs pourraient apprendre un seul langage (qui est Javascript) pour créer des applications coté-client et coté-serveur.
- Il est facile à apprendre, surtout pour les personnes ayant déjà manipulé le langage Javascript.
- Node.js est souvent plus rapide pour un certain type d'applications, notamment les applications temps réel. Cela est du au principe de la boucle d'événement qui permet de traiter la liste des fonctions différemment.
Nom de domaine
Un nom de domaine est un identifiant d'un domaine sur Internet. Un domaine est un ensemble de machines connectées et qui, généralement, appartiennent à la même communauté. Un exemple du nom de domaine est .ma qui est un domaine spécial nommé TLD (Top Level Domain). L'ensemble des machines qui appartiennent à ce domaine ont un rapport avec le Maroc. Un autre exemple c'est chiny.me qui est un domaine unique. .me est le TLD, chiny est un sous domaine appartenant au .me, le tout forme un domaine unique. Au sein du domaine on trouve d'autres sous domaine (après tout, c'est un système hiérarchique) ou des machines qui, elles aussi, ont un nom. La machine hébergeant ce site est nommée www, l'adresse de cette machine qui est perceptible sur Internet est www.chiny.me. Là, ce n'est plus un domaine dans le sens global mais un FQDN (Fully Qualified Domain Name) qui désigne directement une ressource unique sur Internet, cette ressource dans le cas présent n'est rien d'autre que le serveur Web sur lequel ce site est hébergé.Opera ((Navigateur))
Opera est un navigateur Web gratuit qui s'exécute sur de nombreuses plate-formes. Malgré le fait qu'il soit célèbre (surtout sa version mobile), il reste relativement peu utilisé comparé à Chrome et Firefox. Opera reposait sur les moteurs de rendu Elektra, puis Presto avant d'adopter Blink pour ses versions courantes.PDO (PHP Data Object)
PDO (PHP Data Object) est une interface qui permet d'accéder aux bases de données depuis un script PHP. Elle constitue une couche d’abstraction qui se situe entre le serveur d'application et le serveur de base de données.PDO a été intégrée au PHP à sa version 5. Il s'agit d'une extension qu'il faut activer dans le moteur PHP.
PDO a plusieurs avantages dont les plus marquants sont:
- Possibilité de changer le SGDB sans changer le code source PHP.
- Immunité totale contre les injections SQL si PDO est utilisé convenablement (Préparation de la requête puis exécution de celle-ci en passant les paramètres).
- Taux de transfert réduit entre le serveur d'application et le serveur de base de données dans le cas d'une requête de sélection qui retourne plusieurs enregistrements.
PHP (PHP Hypertext Proprocessor)
PHP (PHP Hypertext Preprocessor) (anciennement: Personal Home Page) est un langage de programmation (plus précisément langage de script) coté serveur, libre, et très populaire pour la création des pages Web dynamiques. Il renferme de nombreuses bibliothèques qui font de lui un langage très puissant. D'ailleurs la plupart de ses adeptes préfèrent l'appeler "Plate-forme PHP" plutôt que "Langage PHP".La version 5 de PHP (dite PHP5) est rendue encore plus puissante puisqu'elle prend en charge la Programmation Orientée Objet (POO) avec toute sa puissance.
Depuis décembre 2015, PHP7 est officialisé. Celui ci est plus rapide et plus performant.
PHP n'est plus qu'un langage de création de sites Web, mais il permet également de faire du traitement d'image, la programmation réseaux, etc...
PHP peut être exécuté en mode CGI (via un navigateur) ou en mode CLI (via la ligne de commande).
PHP est connu pour son interaction simple et robuste avec le SGBD MySQL, cependant il peut interagir avec la plupart des SGDB connus, surtout via le module PDO (PHP Data Object) supporté depuis PHP5.
Il serait bon à savoir que PHP a commencé en tant qu'un projet personnel initié par Rasmus Lerdorf en 1994, et il est devenu ce qu'il est maintenant grâce à la collaboration de la communauté libre.
PostgreSQL
PostgreSQL est un SGBD (Système de Gestion de Base de Données) Relationnel et Objet libre. Il est reconnu pour sa stabilité et ses performances proches de celles d'Oracle. Il donne la possibilité de réaliser des programmes étendus dans le moteur de la base de données via le langage PL/PgSQL qui est similaire à PL/SQL d'Oracle.Protocole de communication
Un protocole de communication (ou protocole réseau) est un ensemble de règles et de spécifications qui permettent d'établir la communication entre deux ou plusieurs entités au sein d'un réseau informatique. Il est étroitement lié à la notion de "couches" superposées au sein d'une pile de protocole comme OSI (model de référence) ou TCP/IP (qui est le model le plus utilisé actuellement).Pour ne pas entrer dans les détails, notez qu'un protocole est comme une langue qui doit être parlé par deux personnes pour qu'ils puissent s'entendre.
Il existe de nombreux protocoles de communication, mais les plus populaires sont généralement HTTP, FTP, DNS, SMTP, TCP, IP...
React
React est une bibliothèque Javascript libre développée par Facebook et qui permet de créer les interfaces des applications Web monopages (ou Single Page).Bien que React soit une bibliothèque, de nombreux développeurs préfèrent le qualifier de Framework en raison de ses nombreuses fonctionnalités qui dépassent généralement ce qui fournie par une simple bibliothèque.
React dispose des propres techniques pour générer le rendu d'une page comme les composants, le DOM virtuel ou le langage JSX (semblable au HTML).
Réseau social
Dans le Web, un réseau social est un site Web regroupant des individus qui sont reliés par des liens sociaux (amitié, famille, travail...). Le plus populaire est sans doute Facebook qui regroupe plusieurs centaines de millions d'inscrits. Il existe aussi d'autres réseaux sociaux comme Twitter, Google Plus, ou encore des réseaux sociaux professionnels comme Linkedin ou Viadeo.RSS (Really Simple Syndication)
RSS (Really Simple Syndication) est un format de données qui permet la "syndication du contenu hypertexte". On appelle un "flux RSS" le contenu renvoyé (souvent en format XML) vers les clients en vue de la consultation sans avoir l'obligation de se rendre sur le site qui fourni les données à l'aide d'un navigateur.SASS (Syntactically Awesome Style Sheets)
SASS (Syntactically Awesome Style Sheets) est un pré-processeur pour CSS.Tout comme LESS, il permet de générer dynamiquement des styles CSS tout en simplifiant l'écriture et en offrant une plus grande flexibilité aux intégrateurs.
SASS est actuellement le pré-processeur CSS le plus utilisé et le plus intégré au sein des outils de développement front-end, d'autant plus quand il est associé à son framework Compass qui est un ensemble de mixins prêts à importer et réutiliser.
Sécurité
La sécurité est une discipline qui vise à rendre fiable les systèmes informatiques en empêchant tout accès ou modification non autorisé ou détournement vers un usage autre que celui prévu au début.La sécurité vise principalement à assurer la confidentialité, l'intégrité et la disponibilité des systèmes informatiques.
SEO (Search Engine Optimization)
SEO (Search Engine Optimization) ou Web Marketing (populaire à tort sous le nom référencement) est un ensemble de techniques qui permettent de promouvoir un site Web afin qu'il soit facilement trouvable par les internautes auprès des outils de recherche.A la base un site Web est identifié par son URL. Cependant ce dernier n'est pas connu par tous les internautes. Ceux ci recourent alors à des outils de recherche (principalement des moteurs de recherche) où ils saisissent les mots-clé souhaités, et c'est l'outil de recherche qui liste ensuite les sites satisfaisant les mots-clé en les classant selon plusieurs critères, le plus connu est l'indice de popularité (Page Rank chez Google).
Le SEO consiste à rendre le site populaire et indexés dans les outils de recherche selon les mots-clé pertinents qui reflètent le domaine couvert par le contenu du site.
Généralement le SEO passe par trois grandes étapes: Optimisation du code, Référencement et Génération de popularité et du trafic.
Pour plus de détails, vous pouvez suivre le cours de Web marketing & SEO: Apprendre à mieux référencer votre site sur les moteurs de recherche.
Serveur Web
Un serveur Web et un serveur informatique qui héberge le contenu d'un site Web et publie celui ci en ligne sur Internet ou Intranet. L'ensemble des serveurs Web accessibles depuis Internet constituent les nœuds de la toile (Web).Un serveur Web peut désigner la machine qui publie le site en ligne, ou le logiciel qui exécute les requêtes HTTP et qui est installé sur la machine. Mais le plus correcte c'est qu'un serveur Web c'est la machine + le logiciel HTTP.
Il existe d'innombrables logiciels qui font office de serveurs Web le plus populaire est Apache qui est un logiciel libre, mais il existe aussi IIS (Internet Information Services de Microsoft) et bien d'autres.
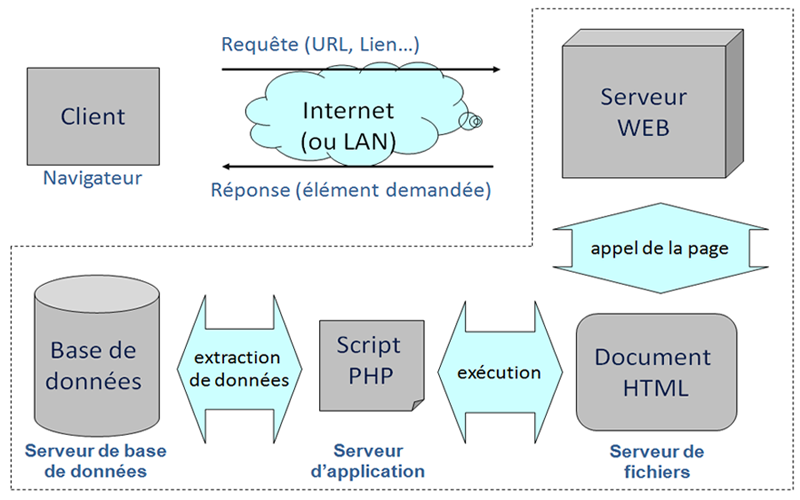
Un serveur Web est composé de trois modules principaux:
- Serveur de fichier
- Serveur d'application
- Serveur de base de données

Le serveur de fichier représente juste l'espace de stockage (ou d’hébergement), il n'applique aucun traitement coté serveur au document demandé. J'entends par "traitement" l’exécution des scripts coté serveur comme PHP, ASP, Perl...
Le serveur d'application quant à lui analyse d'abord le fichier. Si celui là contient des scripts coté serveur (dits CGI) ils seront d'abord exécutés. A la fin, le document envoyé au client ne contient que la syntaxe coté client (HTML, CSS, Javascript...), tout ce qui est CGI (comme PHP) est retiré après exécution.
Le serveur de base de données renferme la/les base de données qui alimente le site Web en contenu. Cette base de données est interrogée par les scripts CGI.
SGBD (Système de Gestion de Base de Données)
Un SGDB (Système de Gestion de Base de Données) est un logiciel qui permet de faciliter l'exploitation d'une base de données. Il fait office entre l'utilisateur et la base de données elle même.Il existe un grand nombre de SGBD, les plus connus sont: Oracle, MySQL, PostgreSQL, Microsoft Access, Microsoft SQL Server, Informix, dBase, SQLite.
Site Web
Un site Web est un ensemble de fichiers et de dossiers mis en ligne sur un serveur Web. L'ensemble du site Web constitue un contenu hypertexte. Le fait de dire que les fichiers et dossiers sont mis en ligne ne signifie pas qu'ils sont toujours accessibles par tous. Il existe des sites qui renferment des données (document, images, dossiers) confidentiels qui ne sont consultées que par les personnes autorisées.Il existe de nombreuses catégories de site Web (sites vitrine, portails, sites catalogue, E-commerce, outils de recherche...). Cependant on peut diviser les sites en deux grands types: sites statiques et sites dynamiques.
- Site Web statique: Il s'agit d'un site Web qui se base sur du code source simple (écrit généralement avec HTML et CSS). Le contenu du site reste inchangé jusqu'à ce que le code source soit modifié manuellement.
- Site Web dynamique: Dans ce cas, le site Web repose sur des scripts CGI (PHP, Perl...) et s'alimente auprès d'une base de données pour mettre à jour son contenu d'une façon autonome. Il se peut même qu'une même page d'un site dynamique soit consultée au même moment par deux internautes différents, mais le contenu que visualise le premier est différent de ce qui s'affiche devant le deuxième.
SQL (Structured Query Language)
SQL (Structured Query Language) est un langage informatique qui permet d'interroger les bases de données. Il s'agit d'un langage riche, simple et intuitif.SQL est reconnu par la majorité des SGBD (Système de Gestion de Base de Données). Bien qu'il existe plusieurs outils qui permettent d'exploiter les bases de données via des interfaces graphiques simples (tel que PHPMyAdmin), il est recommandé de maîtriser la langage SQL pour pouvoir automatiser des tâches ou faire exécuter les requêtes par un langage de programmation.
TLD (Top Level Domain)
TLD (Top Level Domain) ou Domaine de premier niveau est un sous domaine de la racine. Il existe deux types de TLD, les gTLD (Generic Top Level Domain) qui ne sont associés à aucun pays et peuvent être utilisés partout dans le monde à condition que le TLD soit en harmonie avec le domaine traité par le site Web associé. Exemple .org pour les organisations, .com pour les sites à caractère commercial etc... Les ccTLD (Country Code Top Level Domain) sont des TLD associés aux pays. Exemple .ma pour le Maroc, .fr pour la France...Consulter la liste des domaines internet de premier niveau (TLD).
URL (Uniform Ressource Locator)
URL (Uniform Ressource Locator) est ce que l'on appelle, par abus de langage, une adresse Web. Pour ce site, l'URL associée est: http://www.chiny.me:80. Elle est composée du protocole sollicité, dans ce cas HTTP, le FQDN www.chiny.me (le point qui fait office de suffixe est implicite) et en fin :80 qui n'est rien d'autre que le port d'écoute associé au HTTP. Le port d'écoute est également facultatif car le navigateur sait déjà que le port d'écoute du protocole HTTP est le 80. Par contre si pour une raison quelconque le port a été changé, il faut obligatoirement le renseigner dans l'URL.Video streaming
Le video streaming (ou streaming tout court), est une technique qui consiste à la lecture d'une vidéo sur le navigateur sans avoir besoin de la télécharger préalablement en entier. Le principe du streaming consiste à découper la vidéo, par le serveur, en morceaux qui seront ensuite envoyés au demandeur successivement, chaque morceau envoyé et stocké dans la mémoire vive du client puis lu. Si la qualité de la connexion Internet du client est bonne, on ne ressent pas les rupture entre les morceau lors de la lecture. Sinon, une pause (souvent gênante) vient s'imposer en attendant que le prochain morceau soit reçu.Youtube et Dailymotion sont les sites de video streaming les plus populaires du Web.
Vulnérabilité
Dans le domaine de la sécurité informatique, une vulnérabilité représente une faille ou faiblesse dans un système, application ou réseau informatique. Cette faiblesse peut être due à une mauvaise conception ou réalisation et échappe aux vérifications est tests finaux.Des utilisateurs malveillants appelés pirates sont toujours en quêtes de vulnérabilités dans les systèmes informatiques et les exploitent pour compromettre leur bon fonctionnement.
W3C (World Wide Web Consortium)
W3C (World Wide Web Consortium) est un organisme de standardisation a but non lucratif. Il se charge de fixer les standards du Web comme les langages HTML ou CSS, ou encore les protocoles utilisés sur la toite..Tout comme le WWW, il a été fondé par Tim Berners-Lee en 1994. C'est d'ailleurs lui qui en est le Directeur.
WAMP (Windows, Apache, MySQL & PHP)
WAMP désigne l'ensemble des technologies dont on a besoin pour monter un serveur Web avec les modules nécessaires sur une plate-forme Windows.- W: Windows (Système d'exploitation auquel est destiné WAMP).
- A: Apache (Logiciel qui fait office de serveur Web).
- M: MySQL (Le SGBD le plus utilisé pour les sites Web).
- P: PHP (Le langage de script le plus populaires pour créer les sites Web dynamiques).
Web1, Web2 et Web3
Les termes Web1.0, Web2.0 et Web3.0 ne sont pas techniques mais des notions conceptuels qui permettent au public de percevoir le Web et la manière dont le contenu est géré. Cependant chacun de ces 3 termes désigne un vision différente:- Web1.0: le contenu est créé par le propriétaire du site Web, les internautes ne font que consulter ce contenu sans pour autant avoir la possibilité de le modifier. On parle alors d'internautes passifs.
- Web2.0: le contenu est créé par le propriétaire du site Web et les internautes. C'est pourquoi certains préfèrent le qualifier de Web collaboratif ou Web participatif. Exemple: Youtube, Facebook, Wikipedia, les forums de discussion...
- Web3.0: Jusqu'ici Web3.0 désigne le "Web à venir", aucune idée concrète de ce que ça peut représenter n'a été dégagée bien que W3C est entrain de travailler sur le projet. Mais la plupart des spécialistes du domaines affirment qu'il s'agit du Web Sémantique ou Web de données. Le Web regorge d'informations y'en a qui sont vraies et d'autres bidons. Le Web sémantique vise à créer de nouvelles connaissances à partir de celles déjà existantes sur la toile, tout en veillant à ce qu'elles soient crédibles.
WebKit
WebKit est un moteur de rendu HTML open-source célèbre pour sa rapidité. Il est intégré à de nombreux navigateurs dont Safari.A la base, le moteur de rendu WebKit, était réservé à l'environnement Mac OS X, mais il est actuellement disponible sur Windows et Linux.
WWW/Web (World Wide Web)
WWW (World Wide Web) populaire sous le nom "Web" est un ensemble de serveurs Web hébergeant des documents hypertextes qui sont reliées entre eux.Le Web est inventé par Tim Berners-Lee. Il s'agit d'un système qui repose sur Internet. En bref: Internet est rendu populaire grâce au Web.
XAMPP (Cross-Platform, Apache, MariaDB, Perl & PHP)
MAMPP désigne l'ensemble des technologies dont on a besoin pour monter un serveur Web avec les modules nécessaires sur de nombreuses plate-formes telles que Windows, Linux, Mac OS X...- X: Cross-Platform (Signifie plusieurs systèmes d'exploitations).
- A: Apache (Logiciel qui fait office de serveur Web).
- M: MariaDB (Système de gestion de base de données distribué sous la licence GPL).
- P: Perl (Un langage de programmation supporté par de nombreux serveurs Web).
- P: PHP (Le langage de script le plus populaires pour créer les sites Web dynamiques).
XML (Extensible Markup Language)
XML (Extensible Markup Language) est un langage informatique utilisant des balises. XML a été crée dans le but de faciliter l'échanger de contenu entre des systèmes hétérogènes.XML ressemble un peu au langage HTML, mais offre de nouvelles balises et une méthode d'écriture rigoureuse. La principale différence entre HTML et XML que que le premier présente les documents à publier sur le Web, alors que le deuxième décrit n'importe quel type de contenu.
XML est développé et soutenu par le XML Working Group sous l'égide de W3C depuis 1996.
YAML (Yet Another Markup Language)
YAML (Yet Another Markup Language) est un langage qui permet de représenter les données un peu comme XML, Json ou CSV.L'objectif de YAML est de représenter les données à la manière du format CSV mais on offrant une meilleure lisibilité aux utilisateurs.
Zend Engine
Zend Engine est le moteur PHP développé par Zeev Suraski et Andi Gutmans et intégré pour le première fois en 1999 à la version 4 du PHP. Il s'agit en fait de l'élément central qui exécute tout le code PHP sur le serveur Web.Facebook a aussi développé son propre moteur PHP nommé HHVM (Hip-Hop Virtual Machine) qu'il a adapté à ses besoins.
